DDMSツールの使用について
Androidが搭載するデバッギングツールであるDalvik Debug Monitor Service(DDMS)は、ポート-フォワーディングサービス、スクリーンキャプチャー、デバイス上のスレッドとヒープ情報、logcat、プロセス、そして無線状態の情報、疑似音声着信と疑似SMS、疑似位置情報データなどを提供します。
このページは、DDMS機能に関する概要を提供します。ただしすべての仕様とスペックを完全に記載するわけではありません。
DDMSは、SDKのtools/ ディレクトリに入っています。コマンドプロンプトからsdkのtoolsディレクトリに入り、"ddms"(⇒Mac/Linuxでは"./ddms")と入力します。DDMSはエミュレーターとデバイスの両方で動作します。両方とも同時に実行、接続されている場合はエミュレーターをデフォルトで選択します。
DDMSはどのように動作するのか
DDMSはデバイス上で動作するアプリケーションとIDE間の接続の仲介を行います。
Android上のあらゆるアプリケーションは各自のプロセスで動作し、各自のバーチャルマシン(VM)のホストをつとめます。そして、各プロセスは異なるポートでデバッガーを監視をします。
DDMSは開始時にadbに接続し、デバイス・モニタリング・サービス(デバイス監視サービス)を起動します。
デバイス・モニタリング・サービスはデバイスがいつ接続、切断されたのかをDDMSに通知します。
デバイスが接続されるとき、VMモニタリングサービス(VM監視サービス)がadbとDDMSの間で作成生成され、デバイス上のVMがいつ開始、終了したのかをDDMSに通知します。
VMが走りだすと、DDMSはadbを経由してVMのプロセスID(pid)を取得し、デバイスのadbデーモン(adbd)を通して、VMのデバッガーへのコネクションをオープンし、カスタムのワイヤープロトコルを使って、VMと通信することができます。
デバイスのVM毎に、DDMSはデバッガーを監視するポートをオープンします。
DDMSは最初のVMをポート8600に、次のVMを8601に、その次に・・という具合に、デバッガーを監視します。
デバッガーがこれらのポートの一つと接続した時、すべてのトラフィックがデバッガーと、関連付けられたVMに転送されます。どのようなリモートデバッグセッションでも同様にデバッグをすることが可能です。
DDMSは別のローカルポート、すなわち、DDMS「ベースポート」(デフォルトで、8700)、もオープンします。
「ベースポート」は、デバッガーの監視も行います。デバッガーがこのベースポートに接続すると、すべてのトラフィックがDDMSで現在選択されているVMへ転送されます。このポートはあなたのデバッガが接続する主なポートです。
DDMSのポート-フォワーディングの詳細については、Configuring your IDE to attach to port 8700 for debuggingを参照してください。
ヒント: "File > Preferences"で、DDMSの設定を行うことができます。
設定は、「$HOME/.ddmsrc」に保存されます。
Dalvikに関する既知のデバッグ問題
他のVMと同じように、Dalvik VMでアプリケーションをデバッグできなければなりませんが、同期実行しているソースコードを一度ステップアウトすると、現在行が一気に関数の最後の行へジャンプしてしまうかもしれません。
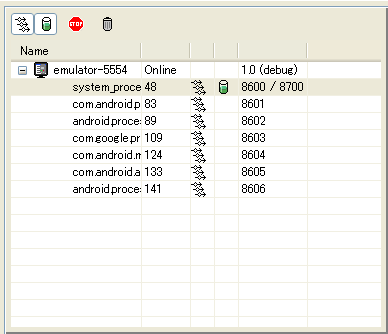
左ペイン

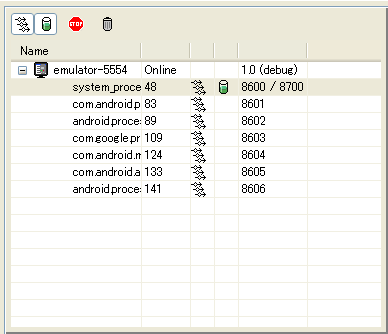
デバッグモニタの左側には、現在見つかっている各エミュレータ/デバイスがVMのリストとともに表示されます。VMは、自身がホストしているアプリケーションのパッケージ名によって識別されます。
デバッグしたいアクティビティを走らせているVMへアタッチする為にこのリストを使用します。
リスト表示されているのVMの隣(一番右のカラム)に、「デバッガーパス-スルー」ポートがあります。
デバッガーがリストアップされたポートに接続されている場合、デバイスに対応するVMに接続されます。
しかし、DDMSを使うとき、DDMSは現在選択されたVMにポート8700にある全てのトラフィックを転送するので、ポート8700に接続しさえすればよいです。(注意:リストから選択したVMはポート8700を含みます)
このように、VMを切り替えるたびに、デバッガーのポートを再設定する必要はありません。
デバイスでアプリケーションが実行され、waitForDebugger()が呼ばれると(または、開発者オプションでこのオプションを選んでいる時)、デバッガーがVMへアタッチするのを待つ間、赤いアイコンがクライアント名の横に表示されます。デバッガーが接続されると緑のアイコンになります。
消し線の引かれたバグアイコンが表示されたら、VMのローカルポートをオープンすることができずに
デバッガーとVMを関連付けられなかったこと意味します。
デバイス上の全てのVMに対してバグアイコンが表示されたら、それは恐らく別のDDMSのインスタンス(Eclipse pluginを含む)を走らせているからだと思われます。
アプリケーションパッケージの代わりに疑問符が表示されたら、DDMSがadbからアプリケーションpidを受け取ることができたが、VMプロセスで接続が失敗したことを意味します。もしそうなったらDDMSを再起動してみてください。
右ペイン
ウィンドウの右側のデバッグモニタは、便利な情報とクールなツール群のタブを提供します。
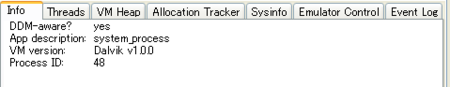
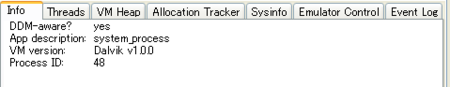
Infoタブ

このタブは、選択中のVMのプロセスID、パッケージ名、VMバージョンなどの一般的な情報がいくつか表示します。
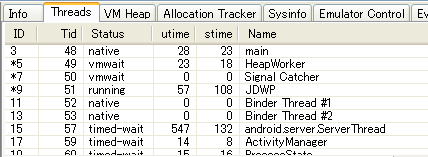
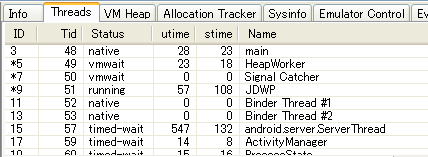
Threadsタブ

スレッドビューではターゲットとなるVMプロセス上で動作しているスレッドのリストを持っています。
ワイヤー上に送られるデータの量を減らすために、ツールバーの「スレッド」ボタンをトグルすることで、スレッド情報を常に更新するかどうかを切り替えることが出来ます。このトグル設定は、VMごとに保持されます。
このタブは以下の情報を含んでいます。
・ID
DalvikVMに割り当てられたユニークなスレッドID。3からはじまる奇数になっています。
・Tid
プロセスのメインスレッドのためのLinuxのスレッドID。これはプロセスIDにマッチしています。
・Status
以下はスレッドのステータスの種類です。(デーモンスレッドは、アスタリスク(*)で示されます。)
・running:アプリケーション実行中
・sleeping:Thread.sleep()をコールしてスリープ中
・monitor:モニターロック待ち
・wait:Object.wait()をコールしてオブジェクト待ち
・native:ネイティブコード実行中
・vmwait:VMリソース待ち
・zombie:死にゆくスレッド
・init:スレッド初期化中(参照すべきでない)
・starting:スレッドスタート処理中(参照すべきでない)
・utime
このスレッドがユーザコードを実行した累積時間。これはLinux直下のプロセスのみ利用可能です。
・stime
このスレッドがシステムコードを実行した累積時間。これはLinux直下のプロセスのみ利用可能です。
・Name
スレッドの名前
スレッド開始時に「ID」と「名前」が設定されます。残りのフィールドは、定期的に更新されます。(デフォルトは4秒毎)
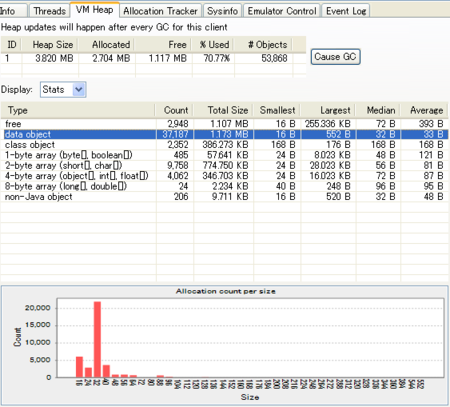
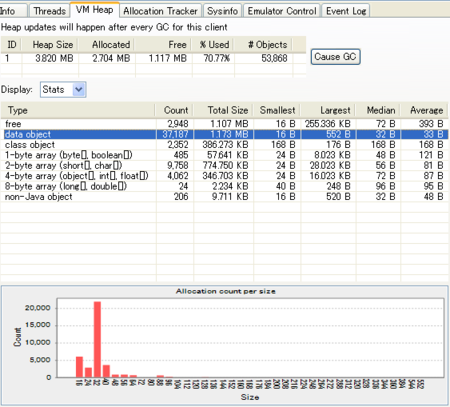
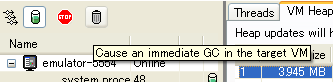
VM Heapタブ

ガーベージコレクションの間に更新されたヒープの統計データを表示します。
VMを選択した時にVM Heap表示がヒープの更新ができない場合は、「Show heap updates」ボタン(左上のツールバーにあります)を押してみてください。VM Heap表示のCause GCボタンを押してガーベージコレクションを実行するとヒープのステータスを更新できます。
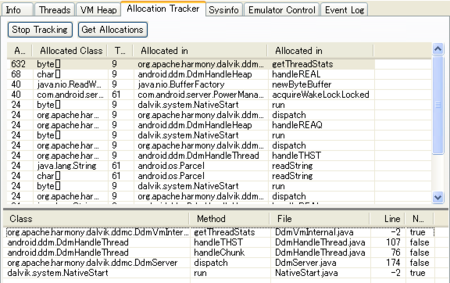
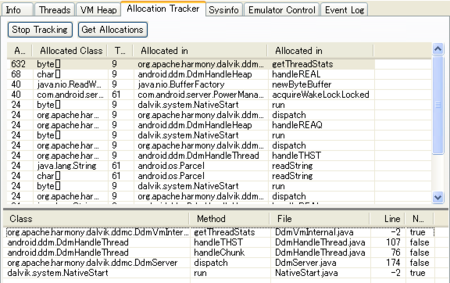
Allocation Trackerタブ

このビューでは各々のバーチャルマシンのメモリアロケーションを追跡することができます。
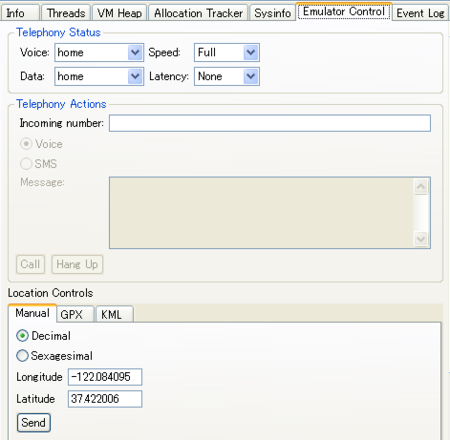
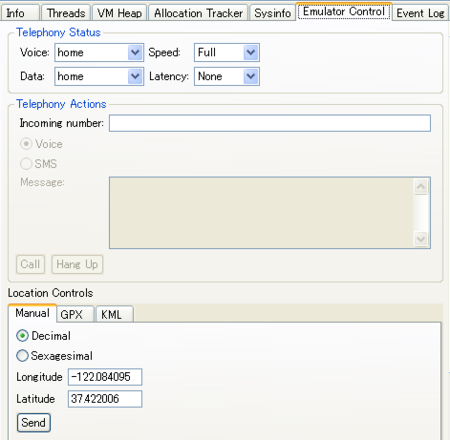
Emulator Controlタブ

これらのコントロールで特別なデバイスの状態とアクティビティをシミュレートすることができます。
以下の機能を含んでいます:
・Telephony Status(電話通信ステータス)
電話のVoiceとDataプラン(ホーム、ローミング、サーチング、その他)の状態を変更できます。そして、異なる種類のネットワークのスピードと待ち時間(GPRS、EDGE、UTMS、その他)をシミュレーションすることができます。
・Telephony Actions
エミュレーターに電話発信とSMSメッセージを送信することができます。
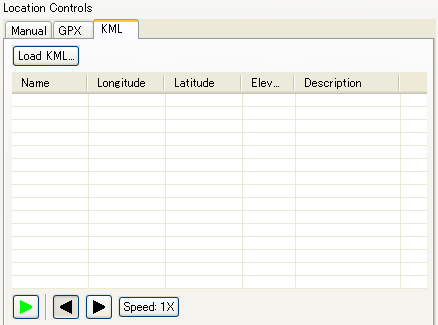
・Location Controls
GPSマッピングのような場所認識操作を活用することができるように、偽のロケーションデータをエミュレーターに送信することが出来ます。
ロケーションコントロールを使うにはAndroidエミュレーターでアプリケーションを起動してDDMSを起動します。エミュレーターのControlsタブをクリックし、Location Controlsが表示されるまで下にスクロールしてください。
ここから、以下の操作を行うことができます:
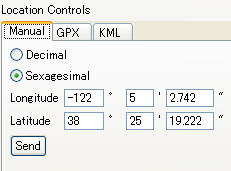
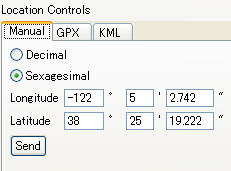
・経度/緯度座標のデバイスへの手動送信

Manualタブを選択後、座標フォーマットを選択し、フィールドを記入して「Send」を押して座標情報を送信します。
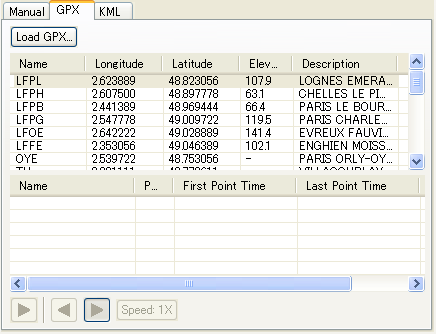
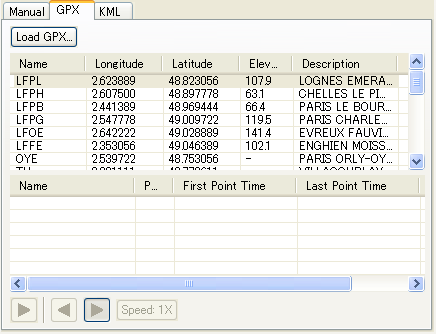
・プレイバック用ルートが記述されているGPXファイルの使用

GPXタブを選択後、"Load GPX"ボタンを押してをGPXファイルをロードします。
ロードが完了したら、Playボタンを押すとルートのプレイバック情報がロケーション認識のあるアプリケーションに送られます。
GPXからプレイバックを実行する時、DDMSのパネルからPauseとSkipボタンを使ってプレイバックのスピードを調節することができます。MSは"waypoints"(<wpt>:最初のテーブル)と"tracks"(<trk>:2番目のテーブルにある複数のセグメントをサポートしたもの、<trkseg>:単純に連結されている)の両方を解析します。tracksのみ再生することが可能です。
再生させようとしているtrackを選択している間、リストの最初にある"waypoint"をクリックすると、デバイスへその座標が送信されます。
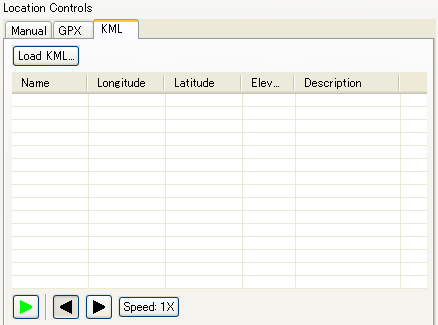
・連続プレイバックにKMLファイルを使用する

KMLタブをクリックして、ファイルをロードさせます。
ロードが完了したら、Playボタンを押すとロケーション認識のあるアプリケーションに座標が送信されます。
KMLファイルを使用する際に、<coordinates>エレメントとして解析されます。
経度、緯度、高度の値が一つのセットになっている必要があります。
例:
<coordinates>-122.084143,37.421972,4</coordinates>
ファイルには複数の<Placemark>要素や<coordinates>要素が含まれるかもしれません。
そのような場合はplacemarksのコレクションはトラックとして加えられます。
DDMSは1秒につき1つのplacemarkをデバイスに送信します。
適当なKMLファイルを生成するにはGoogle Earthを使う方法があります。
Google Earthで適当な地点を右クリックすると、左にKmlに設定する保存フォーマットと"Save place as..."が表示されます。
注:DDMSは、以下のメソッドで作成されるルートをサポートしていません。
<MultiGeometry><LineString>lat1、long1、lat2、long2、...</LineString></MultiGeometry>
<Placemark>中の<TimeStamp>ノードのサポートはしていません。
将来のリリースでは一つの座標要素内での時間とメソッドをサポートするかもしれません。
擬似座標データのその他のメソッドは、
Location-based Service APIsを参照してください。
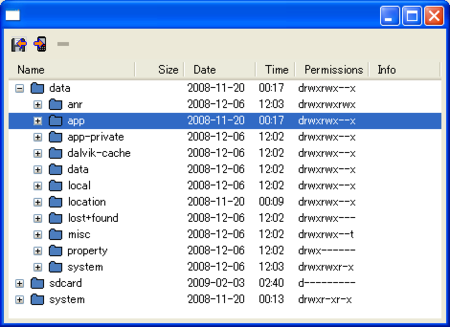
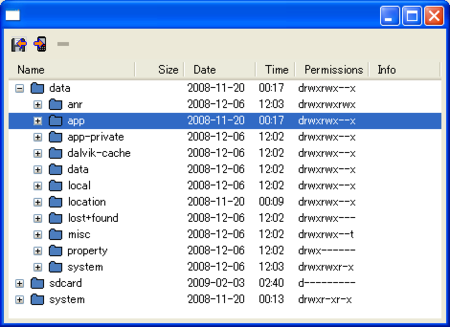
File Explorer

File Explorerを用いれば、デバイスのファイルシステムを見ることができ、ファイルを置いたり取り出したりする基本的な管理を行うことができます。
これによって、adbのpushやpullコマンドをの使用しないでGUIによる操作が可能です。
ディレクトリをデバイスにドラッグ&ドロップすることはできますが、ディレクトリをドラッグアウトすることはできません。
ファイルをデバイスからコピーするには、ファイルを選んで、ツールバーのDeviceボタンからPull Fileをクリックしてください。
ファイルを削除するには、ツールバーでDeleteボタンを使ってください。
エミュレーターでSDカードイメージを使うにはイメージを作成するためにmksdcardコマンドを使う必要があります。そして、エミュレーターをブートする時にイメージをマウントさせます。
例えば、以下のようにして/toolsディレクトリから実行します。
$ mksdcard 1024M ./img
$ emulator -sdcard ./img
エミュレーターが動作している間、DDMS File Explorerでsdcardディレクトリに読込み及び書込みを行うことができます。しかし、追加したファイルが、自動的には表示されないかもしれません。
例えば、MP3ファイルをsdcardに追加した時、エミュレーターを再起動するまではメディアプレーヤーはそれらを認識しません。 (コマンドラインからエミュレーターを再起動させる際、必ずもう一度sdcardをマウントさせるようにしてください。)
SDカードイメージの作成方法の詳細については、
Other Toolsを参照してください。
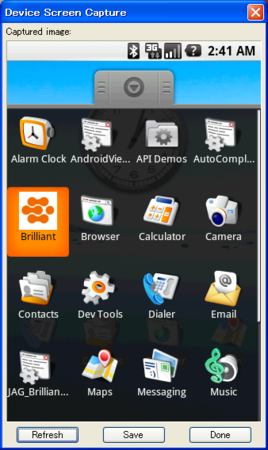
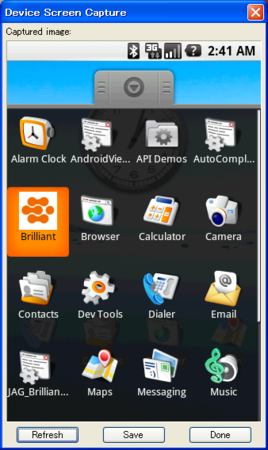
Screen Capture

メニューバーにある Device > Screen capture...を選択する、あるいは、CTRL-Sを押すことによって、デバイスまたはエミュレーターのスクリーン画像をキャプチャーすることができます。
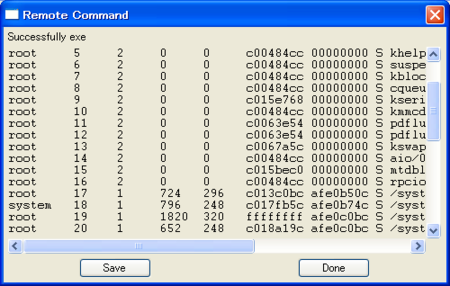
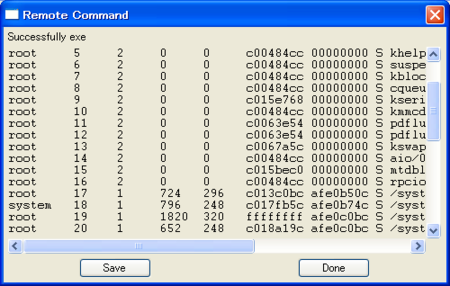
Exploring Processes

メニューバーにある Device > Show process status...を選択すると、選択したVMの"ps -x"出力を見ることができます。
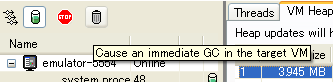
Cause a GC to Occur

ツールバーのゴミ箱ボタンを押すと、ガーベージコレクションを発生させることができます。
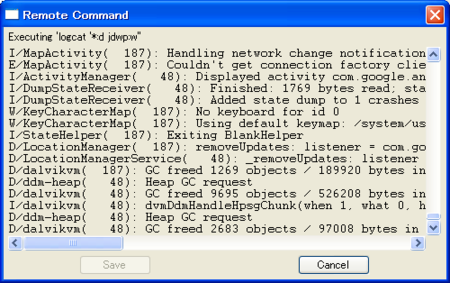
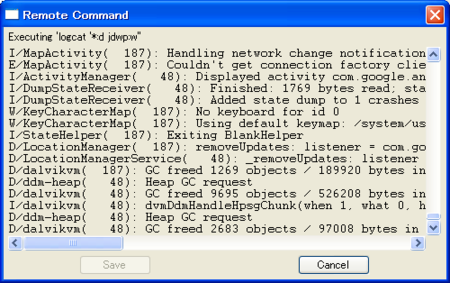
Running Dumpsys and Dumpstate on the Device (logcat)

・Dalvikからdumpsys(logcat)を実行させるには、メニューバーから Device > Run logcat...を選択してください。
・Dalvikからdumpstateを実行させるには、メニューバーで Device > Dump device state...を選択してください。
Examine Radio State(無線状態の検査)
デフォルトで、無線状態は標準のlogcatでは出力されません(多くの情報が出る為)。
無線情報を見るには、Device > Dump radio state...をクリックするか、Logging Radio Informationで記述されているように、logcatを実行してください。
Stop a Virtual Machine
Actions > Halt VM を選ぶと、バーチャルマシンを停止することができます。
このボタンを押すと、VMにSystem.exit(1) をコールするさせることになります。
Known issues with DDMS(DDMSの既知の問題)
DDMSには、以下の既知の制限があります:
デバッガーをつないで切断すると、ddmsはクライアントを落として再接続します。
するとVMはデバッガが消えてしまったと認識してしまいます。これは、そのうちFIXされるでしょう。

![Software Design (ソフトウエア デザイン) 2009年 03月号 [雑誌] Software Design (ソフトウエア デザイン) 2009年 03月号 [雑誌]](http://ecx.images-amazon.com/images/I/51aRuaJdaoL._SL160_.jpg)