GDKでは、以前お伝えしたCardの仕組みを使わずにAndroidと同様にActivityを使ってアプリを構築することができます。
注意点としては以下があります。
- 640 × 360 の解像度
- スワイプダウンが戻るボタンに該当する
- Androidのようなタッチ操作はできない
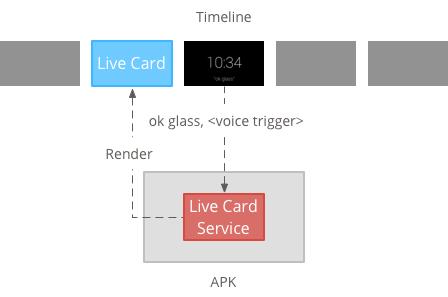
しかしActivityだけではアプリが timeline 上に表示されない為、ユーザーがアプリを起動する手段がありません。そこで、アプリ起動用Serviceを用意してonStartCommand()のタイミングで任意のアクティビティを起動してやる必要があります。
なんだかとても面倒に感じますが、とても簡単。
まずサービスクラスを用意します。
単純にアクティビティを起動するだけのサービスクラスに必要なコードはたったこれだけ。
public class HelloService extends Service {
@Override
public IBinder onBind(Intent arg0) {
return null;
}
@Override
public int onStartCommand(Intent intent, int flags, int startId) {
Intent aIntent = new Intent();
aIntent.setClassName("com.example.helloactivity","com.example.helloactivity.MainActivity");
aIntent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(aIntent);
return START_STICKY;
}
}
あとは timeline からサービスを呼ぶようにマニフェストファイルを設定するだけ。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.helloactivity"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="15"
android:targetSdkVersion="15" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:icon="@drawable/ic_launcher"
android:name="com.example.helloactivity.MainActivity"
android:label="@string/app_name" >
</activity>
<service
android:name="com.example.helloactivity.HelloService"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:enabled="true"
android:exported="true">
<intent-filter>
<action android:name="com.google.android.glass.action.VOICE_TRIGGER" />
</intent-filter>
<meta-data
android:name="com.google.android.glass.VoiceTrigger"
android:resource="@xml/voice_trigger_start" />
</service>
</application>
</manifest>
この intent-filter と meta-data が重要で、これを記述することによってサービスが timeline 上に表示されるようになります。
<intent-filter>
<action android:name="com.google.android.glass.action.VOICE_TRIGGER" />
</intent-filter>
<meta-data
android:name="com.google.android.glass.VoiceTrigger"
android:resource="@xml/voice_trigger_start" />
これだけで、Androidと同様のActivityを使ったアプリをGlassで実現することができます。
しかし、AndroidアプリをGlassに簡単に移植できる、とは考えないで下さい。
現時点で Activity は Glass にはコストが高く、非常に動作が重くなり、本体の発熱も凄いです。
現時点では、Glass に Activity を使うのは良い選択肢ではないと考えます。
それを示すように、Activity を使って描画を行っているサンプルは Google から提供されていません。
そもそもソースコードも公開されてませんし、Glass は Android と似て非なるもの なのです。